VSCode for Claude Code AI
BUBU 最近看到有很多人在分析怎麼在 VSCode 的專案裡面搭配了 Claude CLI 的 AI 來快速修正程式,因此本篇記錄怎麼設定及安裝,但還是提醒一下如果專案的東西比較有機敏性的問題還是不要使用。
運行環境
- 系統環境: Windows 10
設定過程
在 WIndows 上要先安裝 WSL 虛擬版的 Linux 服務。
- 請執行 「 命令提示字元 」(CMD)輸入以下指令
wsl --install
- 安裝完後會出現以下的畫面
- 重開機 Windows 在執行一次 「 命令提示字元 」(CMD)
- 輸入 Ubuntu 會跳出要求要填入 Ubnntu 的登入帳號及密碼
- 進到 Linux 環境更新系統
sudo apt update && sudo apt dist-upgrade -y && sudo init 6
- 安裝 Node.JS 服務
sudo apt install nodejs
- 安裝 Claude 套件
npm install -g @anthropic-ai/claude-code
- 安裝完之後輸入
claude
- 在 vscode 上執行方式在下方的終端機填入以下的執行方式
wsl -d Ubuntu bash
- 啟動後在輸入以下指令,就可以開始處理專案裡面的程式處理
claude
Windows
-
首先安裝 Node.JS 載點
-
啟動 VScode 設定 PowerShell
Set-ExecutionPolicy -Scope Process -ExecutionPolicy Bypass
- 安裝 Claude 套件
npm install -g @anthropic-ai/claude-code
- 安裝完之後輸入
claude
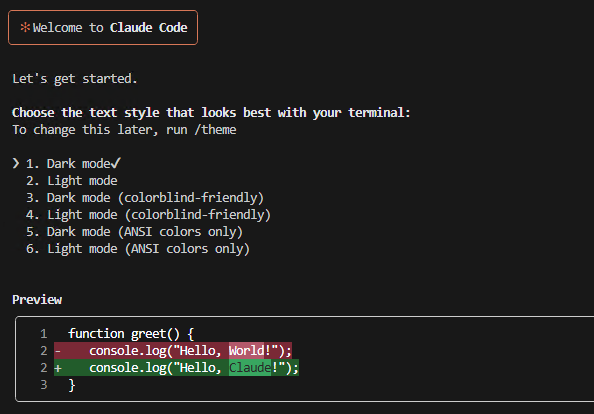
- 選擇想要顯示程式碼差異
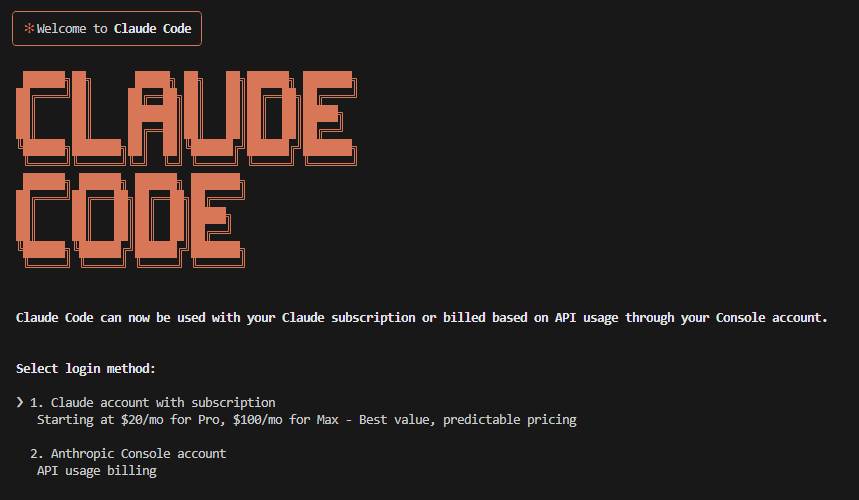
- 選擇登入方式,那 BUBU 有訂閱因此選擇第一點
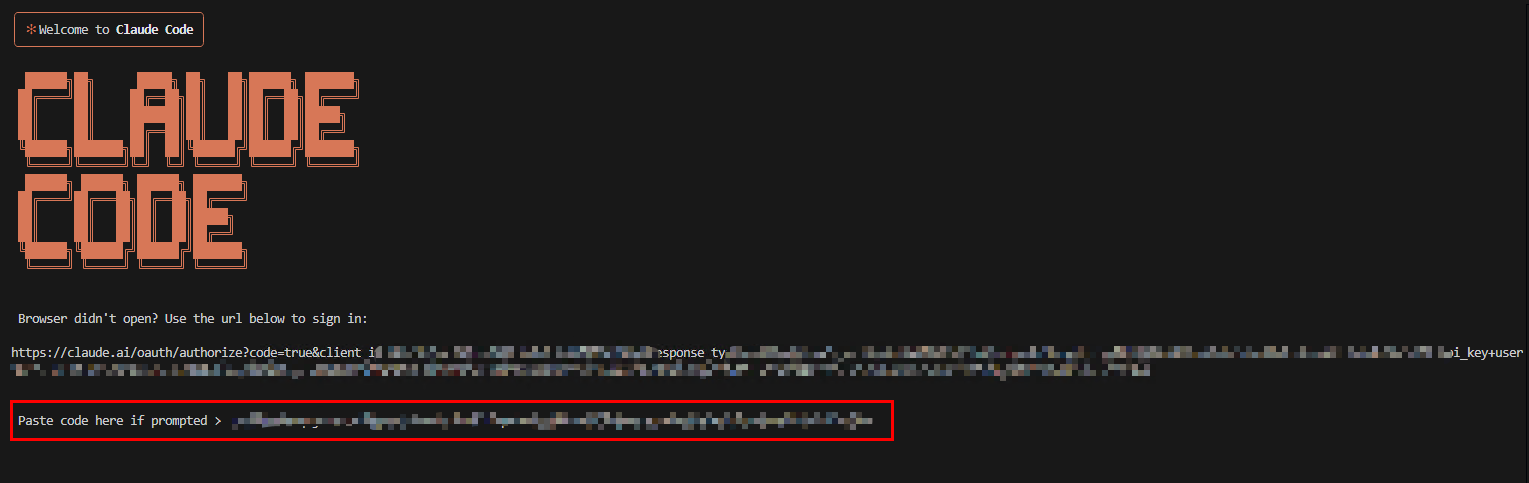
- 登入 Claude 方式
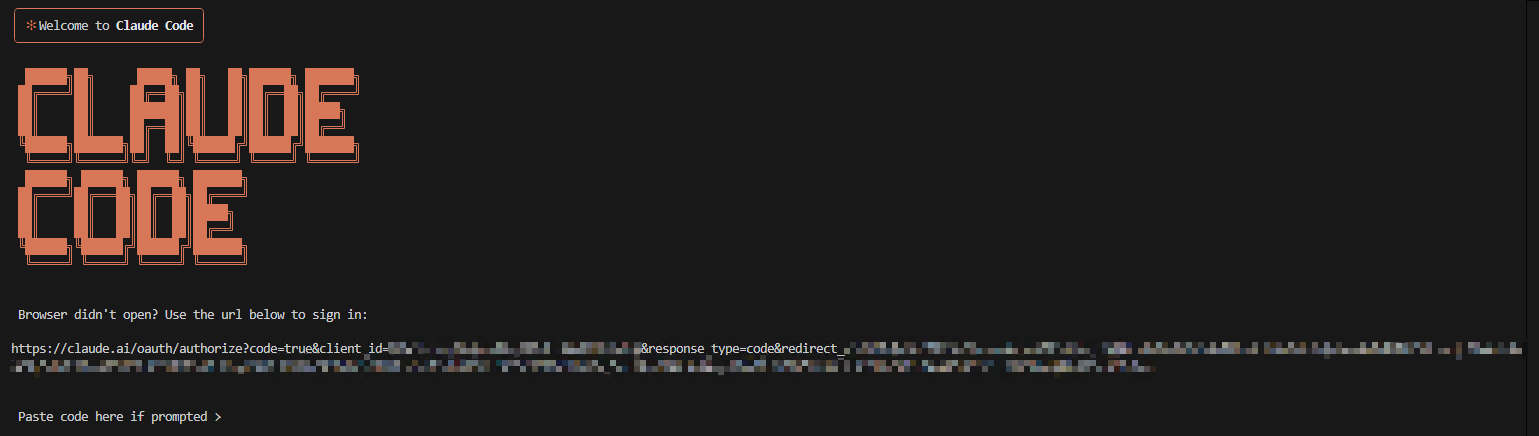
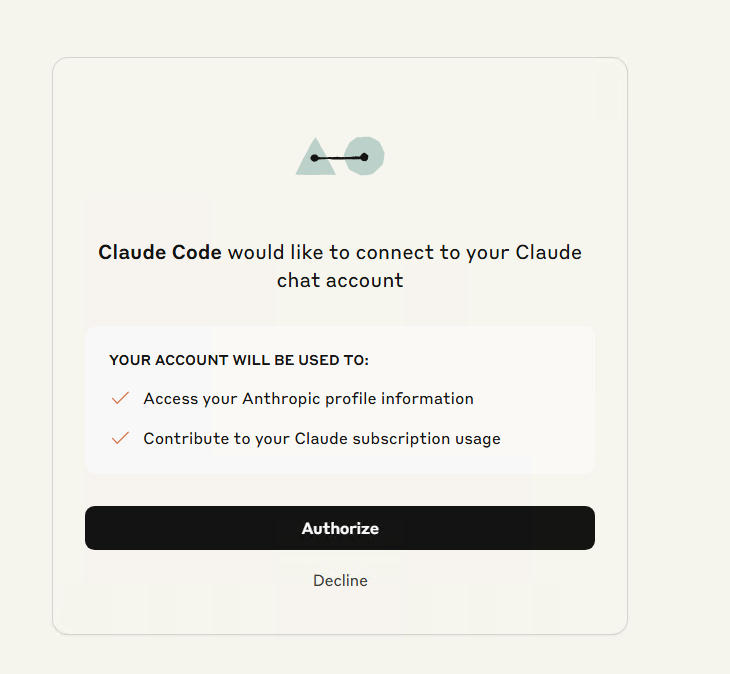
- 點選畫面中的網址,會跳出一個頁面,需登入 Claude 後會詢問是否授權
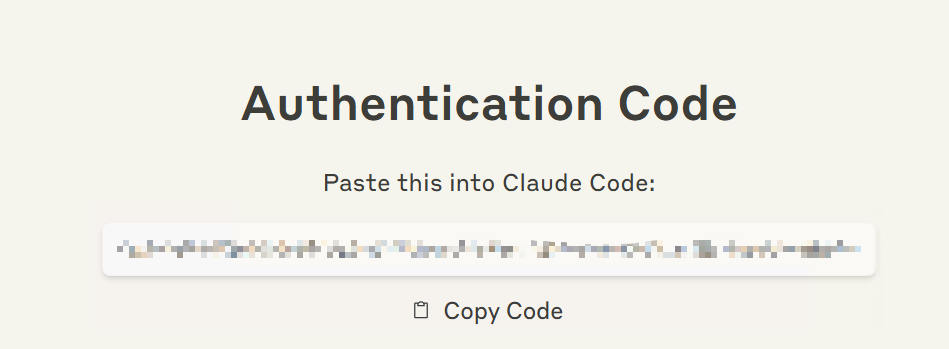
- 授權後會產出 API key
- 然後貼回 VSCode 紅色框框裡面,按下 Enter 表示已成功登入了