Ngx_Pagespeed + Brotli 搭配 Nginx 優化服務
第一次從我同事聽到此套件可以優化 web 服務模組,這是由 google 團隊開發的套件來搭配目前兩大主流 web 服務器使用。
Ngx_pagespeed是一個免費的開源 Nginx 模組,用於提高網站的速度以及縮小頁面加載時間。它顯著減少了用戶查看和與您的網站內容交換所需的時間。
Ngx_pagespeed 特點:
- 支持HTTPS和URL控制。
- 圖像優化:剝離元數據,動態調整大小,重新壓縮。
- CSS和JavaScript的縮小,連接,內網和大綱。
- 小資源內聯。
- 延速圖像和JavaScript加載。
- HTML重寫
- 緩存生存期延長。
- 允許配置多個服務器和許多其他服務器。
在本教程中,我们將展示如何使用 ngx_pagespeed 安装 Nginx 並在 RHEL / CentOS 7 上測試整個安裝。
Nginx 安裝
本工作室已經有寫一篇如何安裝 Nginx 服務,可以直接參考該篇操作,最後編譯請不要編譯等等還要加入兩個模組來搭配使用。
Brotli 安裝
下載 ngx_Brotli 原始碼,ngx_brotli 是 Brotli 的 Nginx 模組,請從 ngx_brotli 的 GitHub 網站下載其原始碼:
cd ~
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init --recursivengx_pagespeed 安裝
下載 ngx_pagespeed 源碼,並且解壓縮官方載點
下載
wget https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.tar.gz
解壓檔案
tar -zxvf v1.13.35.2-stable.tar.gz
修改目錄名稱
mv incubator-pagespeed-ngx-1.13.35.2-stable/ ngx-pagespeed/
在編譯之前先確認是否有安裝 ngx_pagespeed 必要套件,這是由官方說明以下這些套件是必需安裝的
yum install gcc-c++ pcre-devel zlib-devel make unzip libuuid-devel
開始編譯 Nginx 加入以上兩個模組
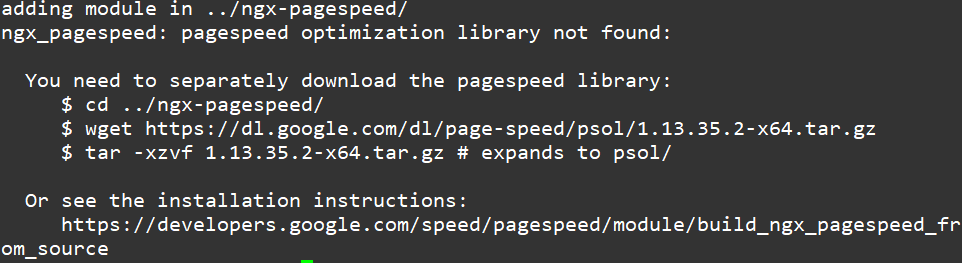
auto/configure --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib64/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-compat --with-file-aio --with-threads --with-http_addition_module --with-http_auth_request_module --with-http_dav_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_mp4_module --with-http_random_index_module --with-http_realip_module --with-http_secure_link_module --with-http_slice_module --with-http_ssl_module --with-http_stub_status_module --with-http_sub_module --with-http_v2_module --with-mail --with-mail_ssl_module --with-stream --with-stream_realip_module --with-stream_ssl_module --with-stream_ssl_preread_module --with-cc-opt='-O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector-strong --param=ssp-buffer-size=4 -grecord-gcc-switches -m64 -mtune=generic -fPIC' --with-ld-opt='-Wl,-z,relro -Wl,-z,now -pie' --add-module=../nginx-ct/ --with-openssl=../openssl/ --with-openssl-opt=enable-tls1_3 --add-module=../ngx-pagespeed/ --add-module=../ngx_brotli/那在編譯過程中會出錯,原因是 ngx_pagespeed 還有套件沒有加入,畫面會顯示如何決解此錯誤問題
You need to separately download the pagespeed library:
$ cd ../ngx-pagespeed/
$ wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz
$ tar -xzvf 1.13.35.2-x64.tar.gz # expands to psol/
剛剛下載的套件一定要放在 pagespeed 目錄下不然會有問題,下載好之後在重新開始編譯,編譯完成之後
備份剛剛安裝好的 Nginx 版本,改成編譯版本:
之前目錄改修當時日期
mv /usr/sbin/nginx /usr/sbin/nginx.20190309.official.mainline
將編譯的版本複製剛剛備份的目錄
cp ./objs/nginx /usr/sbin/
重啟 web 服務
systemctl restart nginx
Nginx 主要設定檔
nginx.conf
#開啟Brotli壓縮
brotli on;
#壓縮等級,0 到 11,默認值是 6,過大會額外消耗服務器CPU
brotli_comp_level 6;
#設置需要進行壓縮的最小響應大小,單位為字節
brotli_min_length 512;
#指定哪些MIME類型進行壓縮
brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon font/opentype;
#是否允許查找預處好的、以 .br 结尾的壓缩文件。可選值為 on、off、always
brotli_static always;服務 .conf
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
最後二行的大括號別用掉,不然重啟服務會一直報錯
# 啟用 PageSpeed
pagespeed on;
# 設定 PageSpeed 快取目錄(要給這個目錄 web 服務的權限不然會有問題哦)
pagespeed FileCachePath /usr/share/nginx/html/ngx_pagespeed_cache;
# 禁用CoreFilters
pagespeed RewriteLevel PassThrough;
# 啟用壓縮空白過濾
pagespeed EnableFilters collapse_whitespace;
# 啟用 JavaScript 卸載
pagespeed EnableFilters canonicalize_javascript_libraries;
# 刪除默認屬性的標籤
pagespeed EnableFilters elide_attributes;
# 改善資源的可緩存性
pagespeed EnableFilters extend_cache;
# 更換被導入文件的 @import,精簡 CSS 檔案
pagespeed EnableFilters flatten_css_imports;
pagespeed CssFlattenMaxBytes 5120;
# 延遲加載客户端看不見的圖片
pagespeed EnableFilters lazyload_images;
# 預解析 DNS 查詢
pagespeed EnableFilters insert_dns_prefetch;
# 重寫 CSS,首先加載渲染頁面的 CSS 規則
pagespeed EnableFilters prioritize_critical_css;
# Rewrite Level
pagespeed RewriteLevel CoreFilters;
# Minimize and optimize HTTP requests
pagespeed EnableFilters rewrite_css;
pagespeed EnableFilters rewrite_javascript;
pagespeed EnableFilters combine_css;
pagespeed EnableFilters combine_javascript;
pagespeed EnableFilters inline_css;
pagespeed CssInlineMaxBytes 4096;
pagespeed EnableFilters inline_javascript;
pagespeed JsInlineMaxBytes 4096;
# Image Optimization and lazy load
pagespeed EnableFilters rewrite_images;
pagespeed EnableFilters inline_images;
pagespeed EnableFilters resize_images;
pagespeed EnableFilters recompress_images;
# Controlling the use of beacons
pagespeed AvoidRenamingIntrospectiveJavascript off;
pagespeed CriticalImagesBeaconEnabled false;systemctl restart nginx補充說明
以下的內容提供參考,不一定要採用目前還在觀察中
先創建一個資料夾存放 PageSpeed 配置文件
建立一個 main.conf 檔案。
mkdir /etc/nginx/page_speed
vim /etc/nginx/page_speed/main.conf將下面內容複製貼到 main.conf 存檔。
#main.conf
#PageSpeed 配置
pagespeed on;
#1.12.34.1以上可設置all
pagespeed ProcessScriptVariables all;
#啟用 PageSpeed Gzip 請求資源,此項要求 ng 啟用 gzip
pagespeed FetchWithGzip on;
#配置篩選項默認 CoreFilters
pagespeed RewriteLevel CoreFilters;
#是否尊重原始header
pagespeed RespectVary off;
#是否認 PageSpeed 優化紋存時間(接管緩存控制)
pagespeed DisableRewriteOnNoTransform off;
#重寫 HTML 緩存
pagespeed ModifyCachingHeaders on;
#列出未解決的錯誤
pagespeed ListOutstandingUrlsOnError on;
#限制資洲最大值啟用優化,默認大小 16M
pagespeed MaxCacheableContentLength 16777216;
#配置共享快取緩存
pagespeed CreateSharedMemoryMetadataCache "/usr/share/nginx/html/ngx_pagespeed_cache;/" 51200;
#配置檔案高速緩存
pagespeed FileCachePath /usr/share/nginx/html/ngx_pagespeed_cache;
pagespeed FileCacheSizeKb 102400;
pagespeed FileCacheCleanIntervalMs 3600000;
pagespeed FileCacheInodeLimit 500000;
pagespeed LRUCacheKbPerProcess 8192;
pagespeed LRUCacheByteLimit 16384;
#啟用memcached,默認64M,需SELinux enabled
pagespeed MemcachedServers "localhost:11211";
#共享快樂緩存檢查點,5分鍾一次
pagespeed ShmMetadataCacheCheckpointIntervalSec 300;
#緩存清除
pagespeed EnableCachePurge on;
pagespeed PurgeMethod PURGE;
#清空緩存臨界值,優化率80%
pagespeed DownstreamCacheRewrittenPercentageThreshold 80;
#PageSpeed管理界面配置
#共享快取統計
pagespeed Statistics on;
#開啟虛擬主機統計資訊
pagespeed UsePerVhostStatistics on;
pagespeed StatisticsLogging on;
pagespeed StatisticsLoggingIntervalMs 60000;
pagespeed StatisticsLoggingMaxFileSizeKb 1024;
#消息緩沖區大小,默認為0,不保留資訊
pagespeed MessageBufferSize 100000;
pagespeed LogDir /var/log/pagespeed;
pagespeed StatisticsPath /ngx_pagespeed_statistics;
pagespeed GlobalStatisticsPath /ngx_pagespeed_global_statistics;
pagespeed MessagesPath /ngx_pagespeed_message;
pagespeed ConsolePath /pagespeed_console;
pagespeed AdminPath /pagespeed_admin;
pagespeed GlobalAdminPath /pagespeed_global_admin;建立一個 pagespeed.conf 檔案
vim /etc/nginx/page_speed/pagespeed.conf將下面內容複制貼到 pagespeed.conf 存檔
#pagespeed.conf
#PageSpeed 優化設置
#直接獲取 HTTPS 資源,允許自簽名證書資源
pagespeed FetchHttps enable,allow_self_signed;
#載入篩選檔案
include /etc/nginx/page_speed/filters_config.conf;
#啟用測量客戶端載入和呈現頁面所花費的時間
pagespeed EnableFilters add_instrumentation;
#預處理DNS
pagespeed EnableFilters insert_dns_prefetch;
#緩存
#相當于同時使用了 extend_cache_images, extend_cache_scripts和 extend_cache_css
pagespeed EnableFilters extend_cache;
pagespeed EnableFilters extend_cache_pdfs;
pagespeed EnableFilters local_storage_cache;
#確保對 pagespeed 優化資訊的請求進入 pagespeed 處理程序並且沒有額外的標頭訊息
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$ps_dollar" { }
#PageSpeed Admin Dashboard
include /etc/nginx/page_speed/dashboard.conf;立建一個 filters_config.conf 檔案
vim /etc/nginx/page_speed/filters_config.conf將下午內容複製貼上到 filters_config.conf 存檔
#filters_config.conf
## Text / HTML
pagespeed EnableFilters combine_heads;
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters convert_meta_tags;
pagespeed EnableFilters elide_attributes;
pagespeed EnableFilters pedantic;
pagespeed EnableFilters remove_comments;
pagespeed EnableFilters remove_quotes;
#pagespeed EnableFilters trim_urls;
## JavaScript
pagespeed EnableFilters combine_javascript;
pagespeed EnableFilters canonicalize_javascript_libraries;
pagespeed EnableFilters inline_javascript;
#高風險,延遲加載 js
#pagespeed EnableFilters defer_javascript;
## CSS
pagespeed EnableFilters outline_css;
pagespeed EnableFilters combine_css;
pagespeed EnableFilters inline_import_to_link;
pagespeed EnableFilters inline_css;
pagespeed EnableFilters inline_google_font_css;
pagespeed EnableFilters move_css_above_scripts;
pagespeed EnableFilters move_css_to_head;
pagespeed EnableFilters prioritize_critical_css;
pagespeed EnableFilters rewrite_css;
pagespeed EnableFilters fallback_rewrite_css_urls;
pagespeed EnableFilters rewrite_style_attributes_with_url;
## Images
pagespeed EnableFilters rewrite_images;
pagespeed EnableFilters dedup_inlined_images;
pagespeed EnableFilters inline_preview_images;
pagespeed EnableFilters resize_mobile_images;
pagespeed EnableFilters lazyload_images;
pagespeed EnableFilters inline_images;
pagespeed EnableFilters convert_gif_to_png;
pagespeed EnableFilters convert_jpeg_to_progressive;
pagespeed EnableFilters recompress_jpeg;
pagespeed EnableFilters recompress_png;
pagespeed EnableFilters recompress_webp;
pagespeed EnableFilters strip_image_color_profile;
pagespeed EnableFilters strip_image_meta_data;
pagespeed EnableFilters jpeg_subsampling;
pagespeed EnableFilters convert_png_to_jpeg;
pagespeed EnableFilters resize_images;
pagespeed EnableFilters resize_rendered_image_dimensions;
pagespeed EnableFilters convert_jpeg_to_webp;
pagespeed EnableFilters convert_to_webp_lossless;
pagespeed EnableFilters insert_image_dimensions;
pagespeed NoTransformOptimizedImages on;
pagespeed EnableFilters sprite_images;建立一個 dashboard.conf 檔案
vim /etc/nginx/page_speed/dashboard.conf將下面內容複製貼上到 dashboard.conf 存檔
#管理員控制面板
location /ngx_pagespeed_statistics {
auth_basic "PageSpeed Admin Dashboard";
auth_basic_user_file /usr/local/nginx/page_speed/.htpasswd;
}
location /ngx_pagespeed_global_statistics {
auth_basic "PageSpeed Admin Dashboard";
auth_basic_user_file /etc/nginx/page_speed/.htpasswd;
}
location /ngx_pagespeed_message {
auth_basic "PageSpeed Admin Dashboard";
auth_basic_user_file /etc/nginx/page_speed/.htpasswd;
}
location /pagespeed_console {
auth_basic "PageSpeed Admin Dashboard";
auth_basic_user_file /etc/nginx/page_speed/.htpasswd;
}
location ~ ^/pagespeed_admin {
auth_basic "PageSpeed Admin Dashboard";
auth_basic_user_file /etc/nginx/page_speed/.htpasswd;
}
location ~ ^/pagespeed_global_admin {
auth_basic "PageSpeed Admin Dashboard";
auth_basic_user_file /etc/nginx/page_speed/.htpasswd;
}配置緩存資料夾權限
mkdir /usr/share/nginx/html/ngx_pagespeed_cache
chown nginx:root /usr/share/nginx/html/ngx_pagespeed_cache
chmod 700 /usr/share/nginx/html/ngx_pagespeed_cache
mkdir /var/log/pagespeed
chown nginx. /var/log/pagespeed安裝httpd-tools
yum install httpd-tools -y指定 PageSpeed 管理員界面用戶密碼
htpasswd -d -b -c /etc/nginx/page_speed/.htpasswd sufob Pagespeed其中 sufob 為帳號,Pagespeed 為密碼,根據情況修改成自己的帳號及密碼
Nginx 設定檔設定
在 nginx.conf 全域設定檔加入下面載入路徑
include /etc/nginx/page_speed/main.conf;
在 服務的 conf 設定檔加入下面載入路徑
include /etc/nginx/page_speed/pagespeed.conf;
重啟 nginx 服務
systemctl restart nginx
立即生效 nginx 服務
systemctl reload nginx文中的 conf 配置檔案能滿足大部分速度優化需要,如果要調整配置檔案,只要修改 filters_config.conf 設定檔就可以,根據自己的需求在該行開頭加 # 號註解掉或者添加新功能。
如果遇到 jquer 等特效失效的情況,有可能是 js 合併或者同步、延遲載入邏輯出錯,重新調整 conf 中 js 的篩選或者修改網頁編碼將 jquery 等 js 檔案移到 footer ,手動設置延遲、同步載入。
參考相關網頁:
- CentOS Linux 編譯 NGINX + Google PageSpeed + Brotli 模組流程記錄
- 使用CentOS 7上的Ngx_Pagespeed加快Nginx性能
- 宝塔面板上Nginx环境下部署PageSpeed模块
- nginx安装以及平滑添加模块开启pagespeed加速效果
- ngx_brotli github 官方
- lnmp配置nginx扩展PageSpeed,Brotli等优化总结(仅供参考)
- Nginx 專注於 CDN 的 PageSpeed module
- Nginx 启用 TLS 1.3 并配置 Brotli 压缩
- 详解LNMP Nginx增加Google PageSpeed模块,实现合并压缩代码,WebP图片转换,异步加载