BookStack 生成 Sitemap 網站地圖
本篇是教怎麼生成 Sitemap 網站地圖
安裝或測試過程
原作者有另外做一些簡易 API 腳本 放置在 GitHub 上,剛好這做一個 Sitemap 網站地圖腳本。操作過程如下:
如何產出 API
- 先在 BookStack 的後台看是要用那一個使用者來產出一組 API key 使用,在該使用者下面有一個 API 權杖設定
- 點選建立權杖後,輸入您通要建立的 API 名稱及到期日,如果沒有選擇到期日預設會設定 100 年
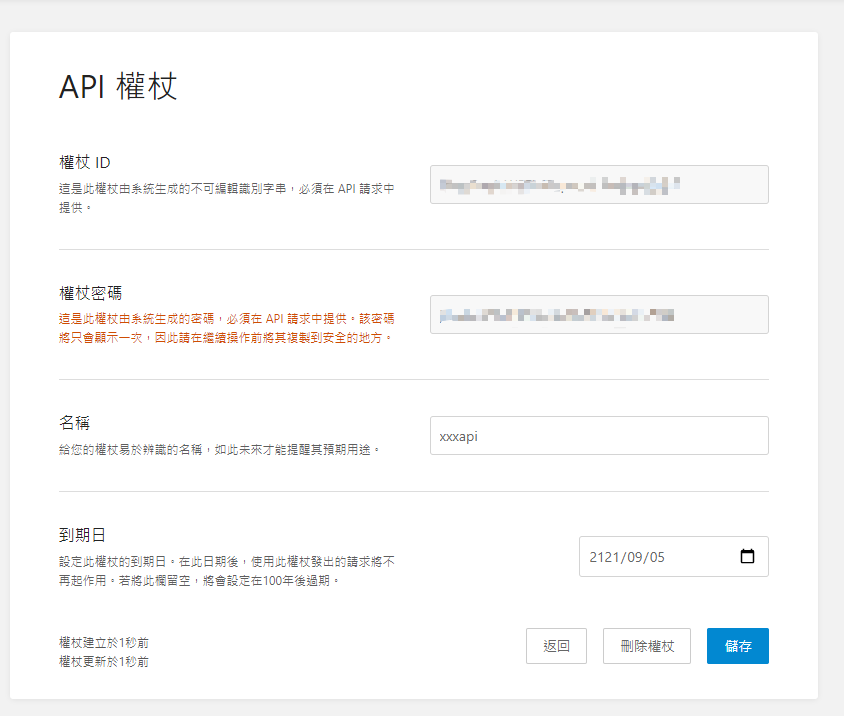
- 按下儲存後系統會自動產生出該 API 的 ID 及密碼,這個密碼只的顯示一次所以您要把這個密碼先複製出來放到記本上或者其他地方。
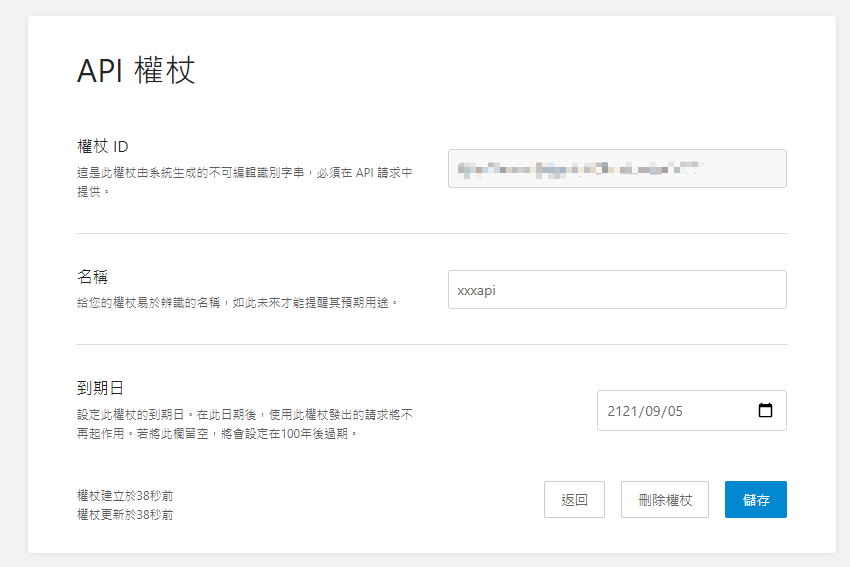
- 確認完按下儲存後會到這個頁面表示系統已建立完成,您只要按下返回就可以了。
如何產出 Sitemap 檔
在這個 API GitHub 的頁面原作者有寫了怎麼操作及設定,只要照著上面流程就可以正常運行了
-
先到原作者放置的 API GitHub 頁面先下載該腳本 Generate Sitemap
-
再來就是進到
BookStack放置的目錄下,輸入下面的指令讓檔案存放在這裡目錄下
# Downloading the script
# ALTERNATIVELY: Clone the project from GitHub and run locally.
curl https://raw.githubusercontent.com/BookStackApp/api-scripts/main/php-generate-sitemap/generate-sitemap.php > generate-sitemap.php
- 修改
generate-sitemap.php這個檔案
修改前的樣子
// API Credentials
// You can either provide them as environment variables
// or hard-code them in the empty strings below.
$baseUrl = getenv('BS_URL') ?: '';
$clientId = getenv('BS_TOKEN_ID') ?: '';
$clientSecret = getenv('BS_TOKEN_SECRET') ?: '';
修改後的樣子
$baseUrl = 'https://您的網站網址';
$clientId = '輸入您剛剛產生出來的 API ID';
$clientSecret = '輸入剛剛產生出來的 API 密碼';
- 手動執行此服務,這樣子您可以在
public目錄下看到此檔案,再用排定的方式自動去產生此檔
php generate-sitemap.php public/sitemap.xml
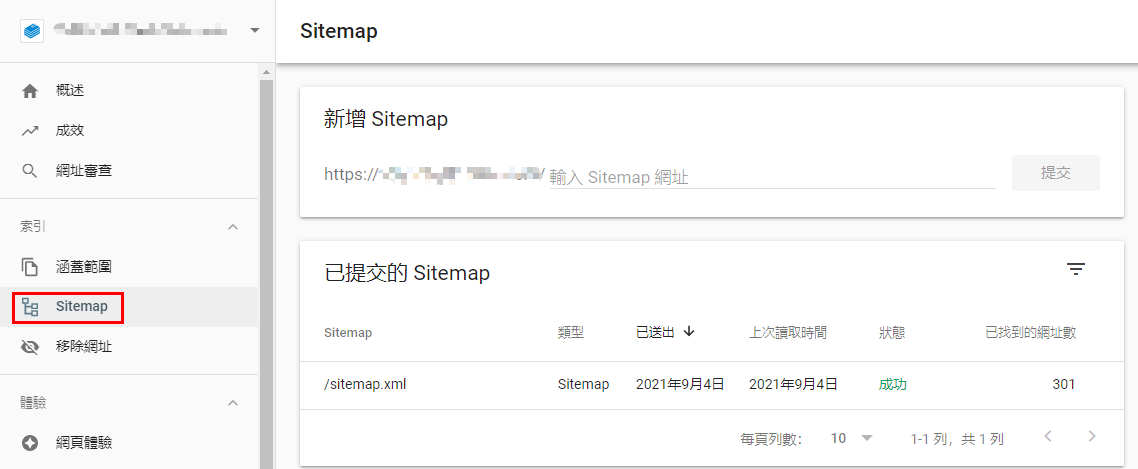
- 再去 Google SearchConsole 下設定 Sitemap,提放完成就可以看到下面的畫面了。