RustDesk 編譯客戶端
BUBU 最近在公司有重新架設 RustDesk,目前官方所提供客戶端下載檔是官方所提供的服務,如果是要用自己的建置服務就要去修改一些設定才能正常連線使用,那 BUBU 目前有試出用批次方式來處理,但過程可能會比較麻煩一點不過也還好這個後續會在寫一篇不過那一篇是測試在 Windows 環境去運行, MAC 部份還沒有測試後續會在補,那本篇會採用官方所提供的編譯客戶端方案就是用 GitHub CI 服務。
2024.08.31 新增加 API 連線資訊
設定過程
建立分支
官方已有寫好自動打包的腳本,您只要修改兩個地方剩下就可以直接打包各平台的服務
-
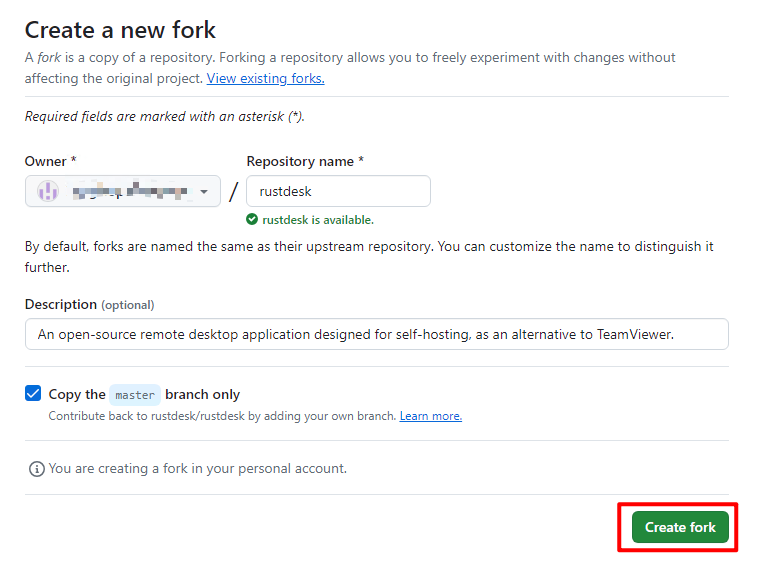
先登入您的
GitHub服務,然後新建RustDesk官方分支 -
點分支後會出現下圖畫面直接建立即可
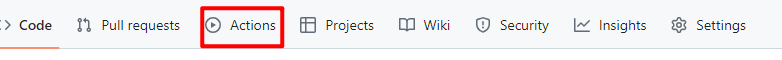
- 選擇
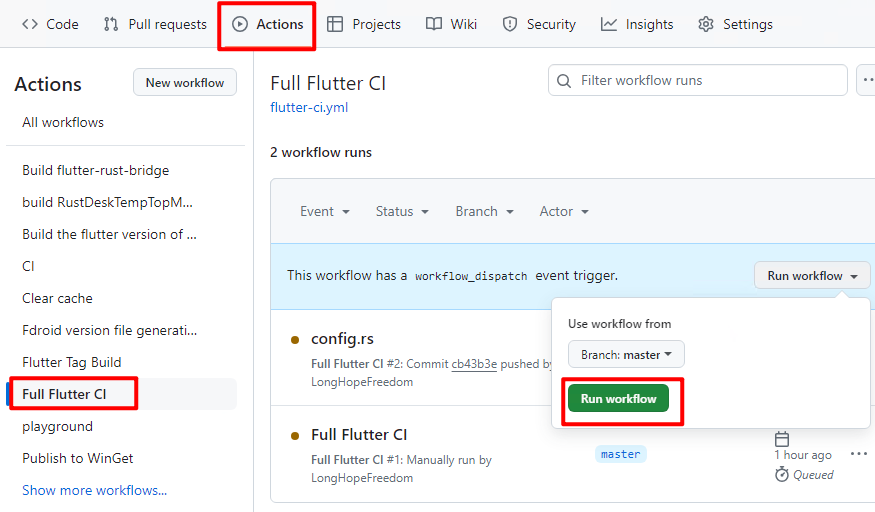
Actions選項
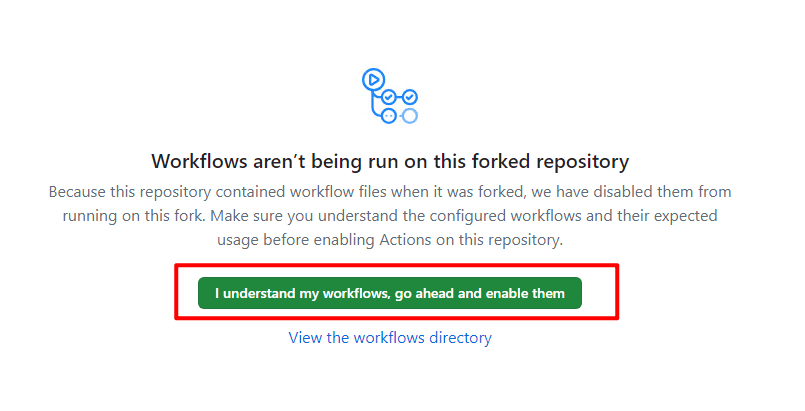
- 啟用該服務
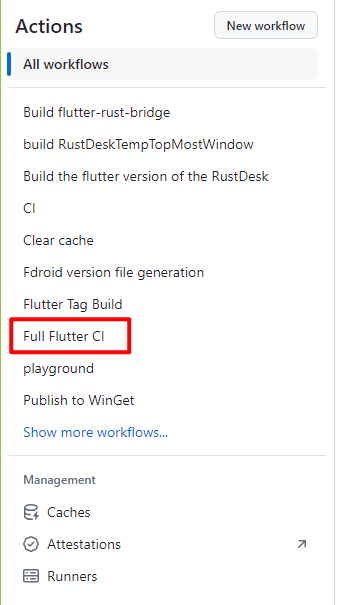
- 選擇
Full Flutter CI
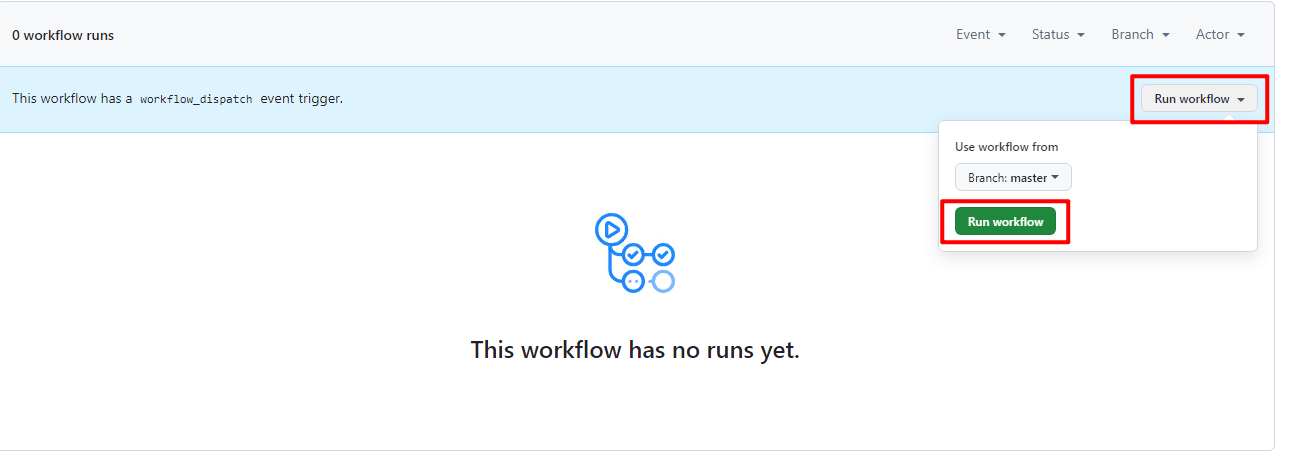
- 直接點選運行
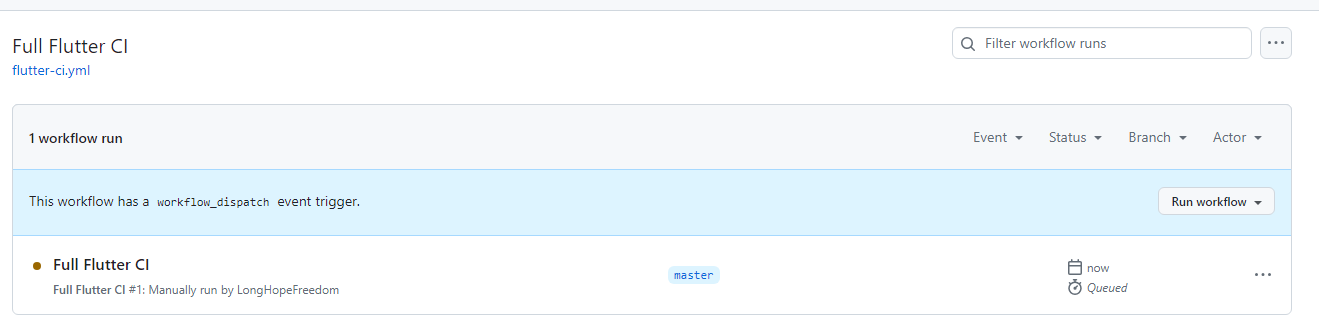
- 這是運行的樣子,可以先不用理他
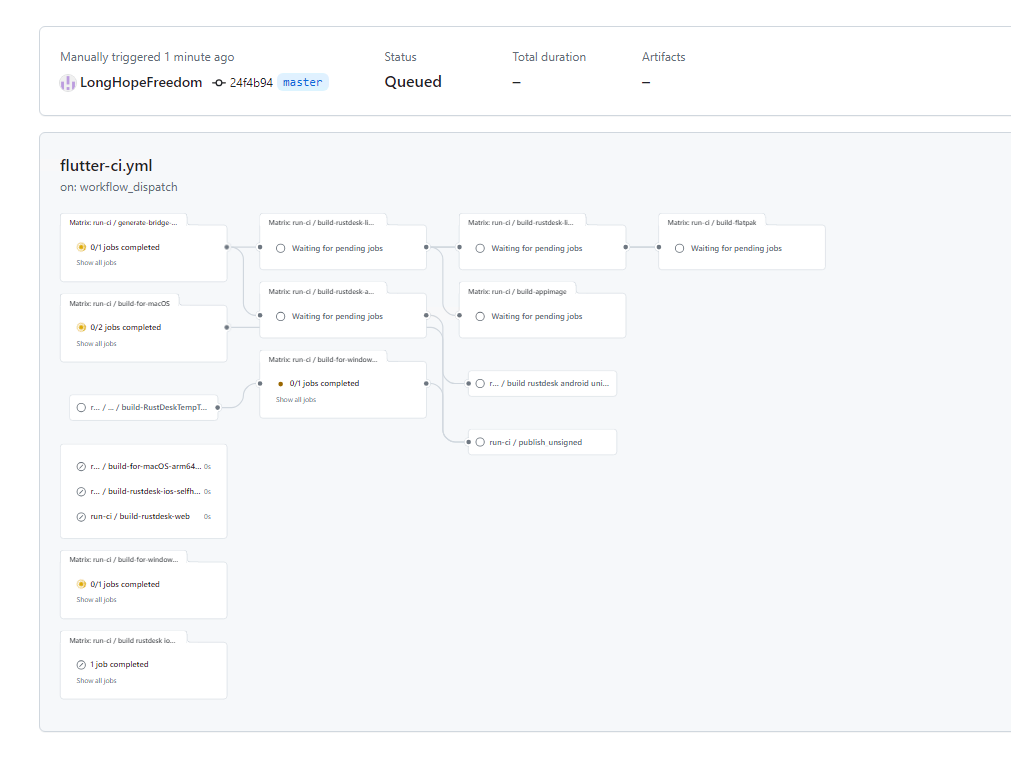
- 選擇該任務可以看到目前的進度
- 現在已確認可以正常打包服務
修改連線資訊
-
設定檔路徑
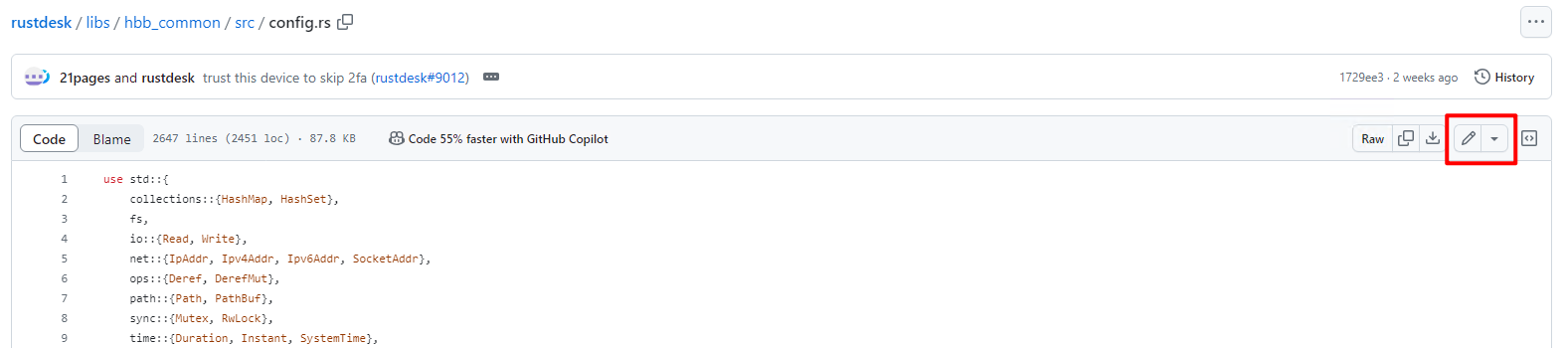
rustdesk/libs/hbb_common/src/config.rs直接線上修改程式 -
線上修線方式請選項畫面有一筆的圖示
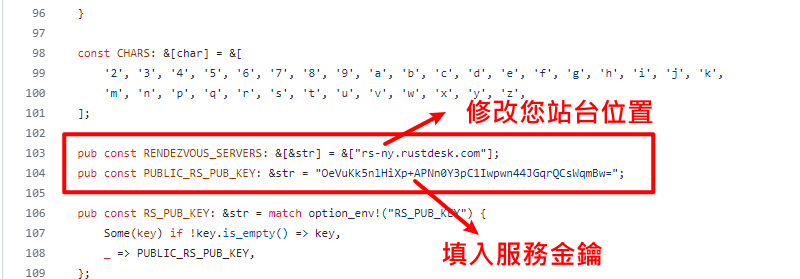
- 修改位置在 103 行
pub const RENDEZVOUS_SERVERS: &[&str] = &[" RustDesk 站台連線位置"];
pub const PUBLIC_RS_PUB_KEY: &str = "填入該站台所產的金鑰";
- 修改完後存檔
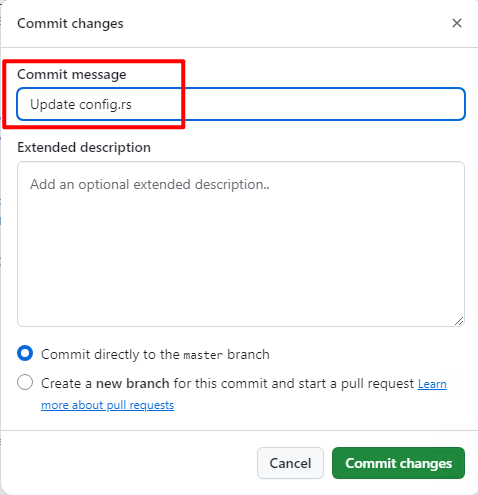
- 系統存檔會另外命名,不要採用系統提供的名稱把前面的
Update這個字眼刪除,刪除之後就可以存檔
修改API連線資訊
-
設定檔路徑
rustdesk/libs/hbb_common/src/common.rs直接線上修改程式 -
修改位置在 897 行
"https:// RustDesk API 站台連線位置".to_owned()
修改打包後下載
-
修改打包腳本
rustdesk/.github/workflows/flutter-ci.yml -
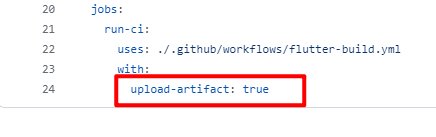
修改最後一行預設是
false修改成true
upload-artifact: true
- 修改完後存檔動作如上面步驟即可
編譯程式
- 編譯程式打包為執行檔,編譯需要一段時間。
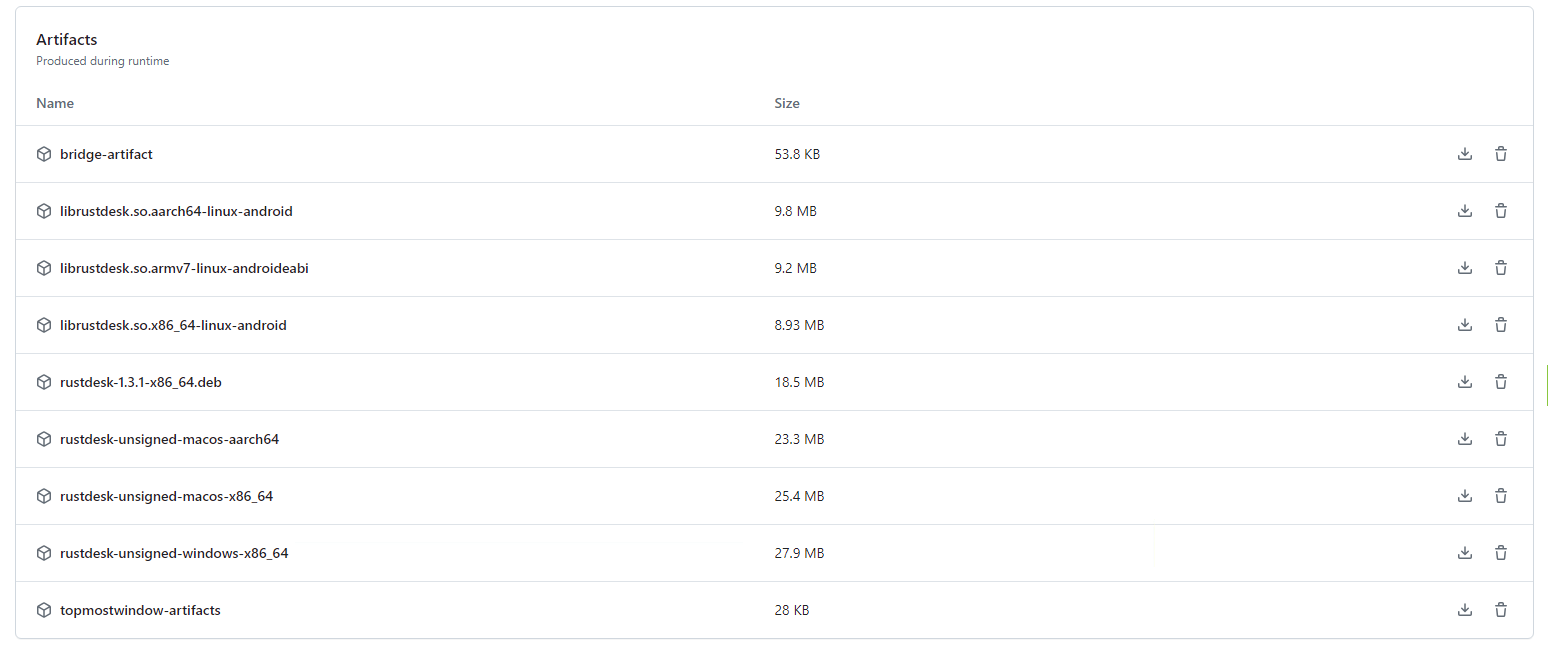
- 編譯完後到最下面可以看到編譯好程式,如果沒有看到下面的畫面試看看重新整理畫面就會出現了
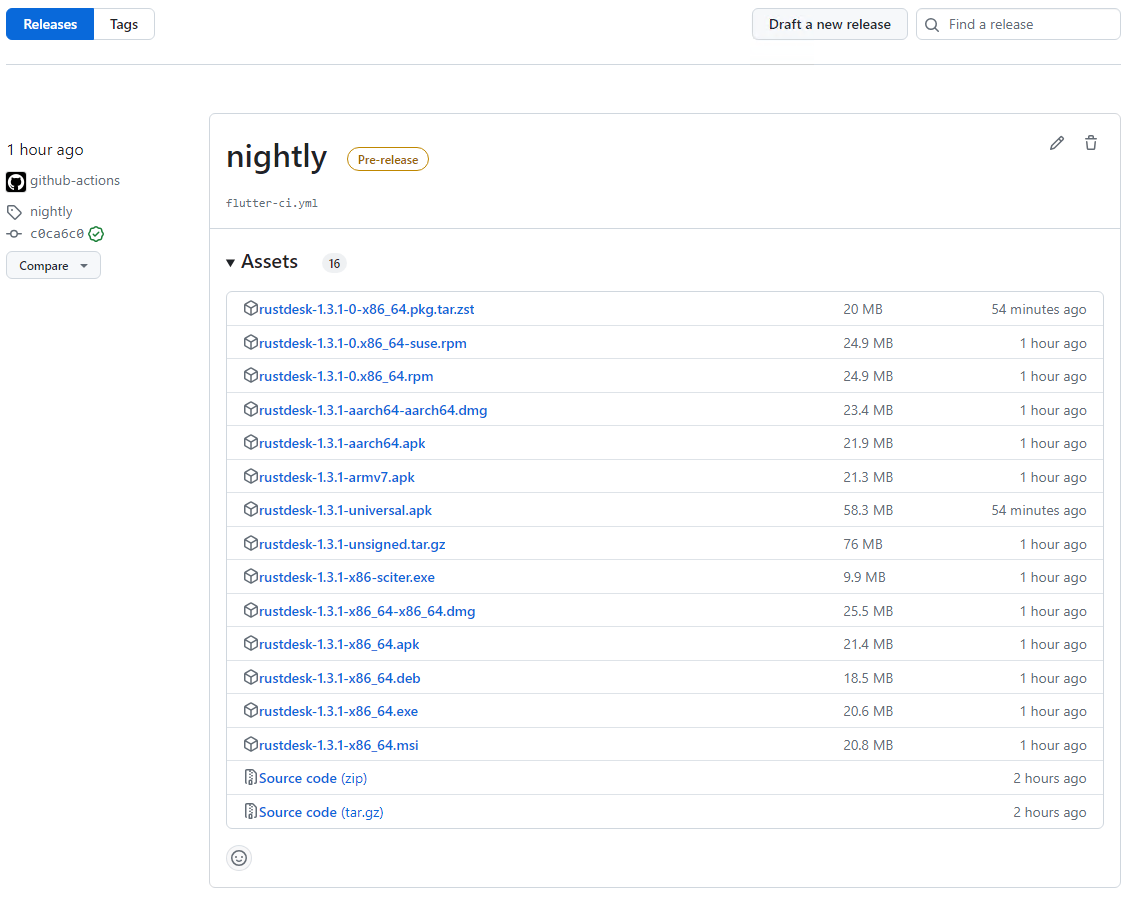
- 也可以從這裡找到剛剛編譯好的程式,可以直接取對應系統。
- 因為該專案是公開的會建議如果編譯完後看是否考慮刪除該專案,未來如有需要在重新建立新分支在重新編譯,如果您有付費的話可以設定成私人,但從文檔看起來不像是用分支的概念去處理的。